Ошибки на этапе проектирования сайта
- Некорректный сбор семантического ядра
- Неправильное создание структуры
- Неверное распределение ключевых слов
- Непродуманные прототипы страниц
Ошибки на этапе создания сайта
- Отсутствие meta тегов и заголовков
- Некорректные meta теги и заголовки
- Неуникальный текстовой контент
- Бесполезный текстовой контент
- Неправильная перелинковка
- Технические настройки
Мало кто задумывается, но ошибки в оптимизации сайта начинаются еще на этапе его проектирования. Половина глобальных недоработок, которые мешают полноценно развиваться ресурсу, приходятся именно на период создания.
Ошибки на ранних этапах, обычно, являются фундаментальными и очень сложны в исправлении. Поэтому, сегодня мы уделим им особое внимание.
Сразу разделим нашу статью на 3 глобальные блока: «Этап проектирования», «Этап создания» и «Готовый сайт».
Ошибки на этапе проектирования сайта
К данному виду ошибок относятся те, которые связаны со сбором семантического ядра, созданием структуры, прототипированием, а также другой аналитической работой. Недоработки на этом этапе могут серьезно повлиять на будущее вашего сайта.
1. Некорректный сбор семантического ядра
От того, как собрано семантическое ядро, будет зависеть структура сайта, наполнение и собственно сама внутренняя оптимизация. Это основа основ. Именно поэтому, данному этапу необходимо уделить особое внимание.
Нужно понимать, что семантика это прямое отражение покупательского спроса, потребности клиентов. Халатное отношение к ее сбору приведет к появлению серьезных и даже фатальных проблем в продвижении. Вот лишь часть из них:
-
Недостаточная проработка глобальных направлений спроса;
-
Недостаточная проработка спроса внутри направления;
-
Пересечение и дублирование информации внутри сайта;
-
Привлечение нерелевантной аудитории;
-
«Захват» других областей рынка.
Все эти ошибки рано или поздно приведут к потере поискового трафика, сил, времени и денег. Мы уже ранее рассказывали о том, как правильно собирается семантическое ядро. Советуем ознакомиться с данным материалом.
2. Неправильное создание структуры
Наполнение сайта по принципу «разместим там, где будет место», является грубой ошибкой, исправить которую впоследствии будет крайне проблематично. Структура должна создаваться на этапе проектирования с учетом спроса, приоритетных направлений, сезонности, дальнейшего развития и других факторов. В противном случае, Вы столкнетесь с целым рядом сложностей, таких как:
-
Ограничения в дальнейшем развитии сайта;
-
Некорректное распределение ключевых слов;
-
Неправильное распределение «веса» внутри сайта;
-
Избыточное количество уровней вложенности;
-
Проблемы с навигацией и юзабилити;
-
Проблемы с индексацией сайта.
3. Неверное распределение ключевых слов
С точки зрения продвижения, каждая страница сайта должна быть оптимизирована под один или несколько похожих по смыслу ключевых слов. Решать к какому разделу будет отнесен тот или иной ключевик нужно не во время заполнения сайта, а еще на этапе его проектирования. Делается это для того, чтобы избежать логических ошибок и пересечений.
Если ключевые слова будут распределены неверно, Вы столкнетесь с такими сложностями, как:
-
Низкая конверсия;
-
Снижение шансов попадания в ТОП;
-
Путаница в выборе канонической страницы;
-
Присутствие в поиске не соответствующих посадочных страниц.
О том, как правильно распределить ключевые слова по сайту мы уже писали ранее.
4. Непродуманные прототипы страниц
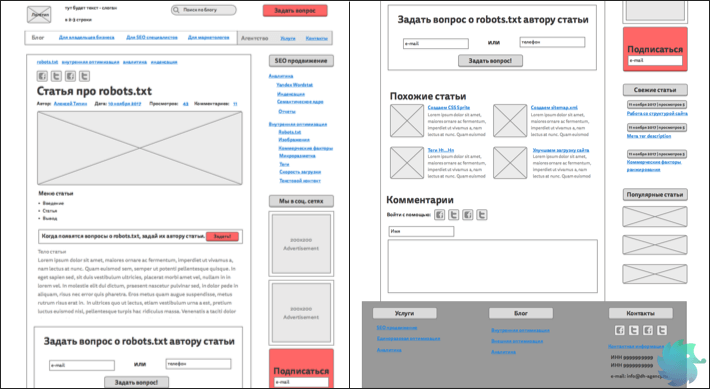
Перед тем, как приступить к отрисовке дизайна, добросовестные разработчики всегда создают прототипы страниц. Однако, в преимущественном большинстве случаев, они делаются для дизайнера и никак не учитывают требования SEO. С точки зрения поискового продвижения это некорректно.
То, что расположено на странице играет для SEO не менее важную роль, чем сам текстовой контент. Очень важно учитывать коммерческие и поведенческие факторы, продающие элементы и юзабилити. Если не заложить этого в прототипы перед отрисовкой дизайна, дорабатывать уже готовый сайт будет проблематично.
Ниже представлен пример прототипа для информационного ресурса, который учитывает не только дизайн, но и требования поискового маркетинга.
Ошибки на этапе создания сайта
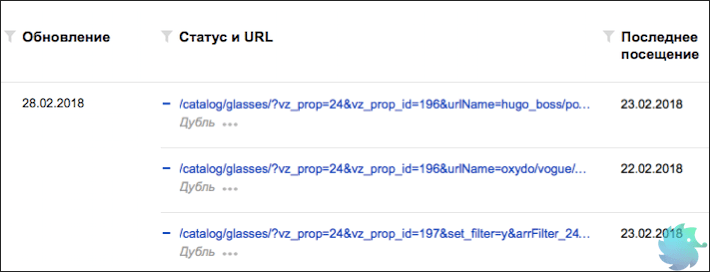
1. Наличие дублей страниц
Одна из основных проблем возникающих в процессе индексации сайта — наличие дублей URL. Речь идет о ситуации, когда одна и та же страница доступна по двум или более адресам. С точки зрения продвижения это некорректно, так как роботу приходится скачивать несколько раз один и тот же контент, на что уходит драгоценное время.
Бороться с дублями, которые уже попали в индекс, достаточно проблематично, поэтому лучше исключить их на этапе создания сайта. Сделать это можно двумя способами.
-
Исключить появление. Большая часть дублей бесполезна и никак не влияет на работу сайта. К примеру, у ряда CMS, страницы по умолчанию могут быть доступны как по адресу example.ru/page.html, так и по адресу example.ru/page. Исправляется это путем настройки системы управления контентом.
-
Сразу запретить индексацию. Если избежать появление дублей невозможно, к примеру, в случае с параметрами в карточке товара, нужно сразу исключить подобные URL при помощи масок в файле robots.txt.
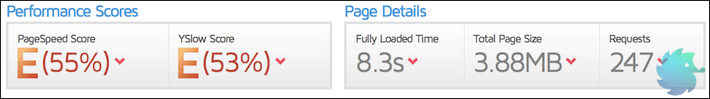
2. Низкая скорость загрузки сайта
Поисковые системы учитывают скорость загрузки сайта. Это далеко не самый основной фактор ранжирования, но от этого не менее важный.
Имея низкие показатели загрузки, Вы рискуете потерять существенную долю поискового трафика, так как по ряду запросов будите пессимизированы в выдаче.

Существует множество online инструментов способных проверить показатели загрузки Вашего ресурса. Один из них — https://gtmetrix.com. Довольно популярный сервис, который показывает не только ошибки, но и предлагает решения.
Прежде чем перейти к проверке убедитесь, что:
-
Все графические элементы дизайна и фото сжаты без потери качества;
-
Фактический размер изображений соответствует отображаемому на сайте;
-
Фотогалерея имеет миниатюры, а не сжимает большие изображения при помощи CSS;
-
Изображения небольшого размера объединены в CSS Sprite;
-
Видимые элементы сайта загружаются в первую очередь;
-
Все скрипты и каскадные таблицы стилей подгружаются минимальное количество раз;
-
Весь код, который подгружается, действительно используется;
Если все вышеперечисленное уже сделано, смело пользуйтесь gtmetrix и улучшайте свои показатели.
3. Некорректный вывод текстового контента
Некорректный вывод текстового контента является одной из самых распространенных проблем у сайтов с уникальным авторским дизайном. Мы ничего не имеем против необычных решений, но обращаем внимание, что они не должны влиять на корректность отображения текста. Необходимо найти компромисс между практическим применением и внешним видом.
Рассмотрим конкретные ошибки.
-
Весь текст (большая его часть) скрыты, и отображаются только после определенных действий пользователя;
-
Вывод текста осуществляется при помощи JS или других технологий, которые не позволяют загрузить его роботу;
-
Текст разбит на множество скрытых вкладок и элементов;
-
Текст представлен в виде графического изображения или анимации.
Ошибки на существующем сайте
1. Отсутствие meta тегов и заголовков
Полное отсутствие meta тегов и заголовков снижает эффективность поискового продвижения практически до нуля. Чтобы полноценно участвовать в поиске, каждая страница в обязательном порядке должна иметь:
-
<title></title> (Подробнее о том, что это такое)
-
<meta name=»description» content=»»>(Подробнее о том, что это такое)
-
<h1></h1>(Подробнее о том, что это такое)
-
<h2>…</h6>(Подробнее о том, что это такое)
Если <title></title>, обычно, заполняется CMS по умолчанию (к примеру, из первых строк текста или заголовка), то с description и другими тегами дела обстоят хуже. Их может не быть совсем.
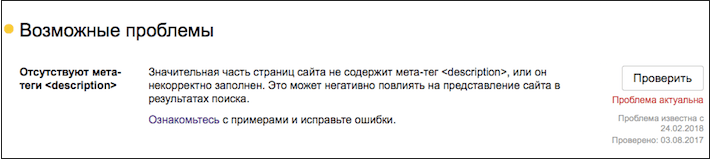
Для проверки ошибок, в первую очередь, стоит обратиться к Яндекс Вебмастеру. В разделе «Диагностика сайта» показываются самые актуальные проблемы, в том числе отсутствие title и description.

Кроме этого, проверку возможно сделать вручную просто открыв исходный код сайта через браузер. Такой вариант подходит только для небольших сайтов. В случае с Интернет-магазинами и крупными проектами лучше использовать сервисы, вроде www.screamingfrog.co.uk. Это попросту сэкономит Ваше время и уменьшит шансы что-то пропустить.
2. Некорректные meta теги и заголовки
В отличии от ошибки описанной пунктом ранее, определить некорректно прописанные meta теги куда сложнее. В данном случае Яндекс Вебмастер и различного рода сервисы не помогут. Проблема распознается только вручную, путем подробного анализа и сопоставления имеющихся тегов с семантическим ядром.
Основные требования, которые должны быть соблюдены.
-
<title></title> — Должен содержать высокочастотный запрос (в рамках данной страницы). Быть легко читаемым и привлекающим внимание; (Подробные требования)
-
<meta name=»description» content=»»> — Должен содержать как высокочастотные, так и низкочастотные запросы (в рамках данной страницы). Полноценно описывать содержимое и быть полезным для пользователя. (Подробные требования)
-
<h1></h1> — Должен содержать высокочастотный запрос и кратко описывать суть статьи. Обязательно пишется для человека. (Подробные требования)
-
<h2>…</h6> — Должны содержать менее частотные запросы и описывать суть оглавляемого отрывка текста. (Подробные требования)
Ни в одном из вариантов не допустим поисковый СПАМ, то есть, излишнее вхождение ключевых слов или другие попытки повлиять на поисковую систему.
3. Неуникальный текстовой контент
Текстовой контент всегда являлся основным фактором ранжирования. В процессе развития поисковых систем к нему предъявлялись различные требования, но основа оставалась неизменной — текст должен быть уникальным. Сегодня это актуально как никогда.
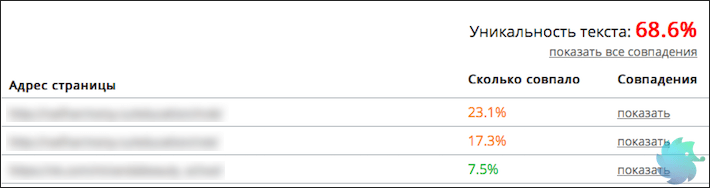
Для проверки уникальности существует множество инструментов, таких как https://content-watch.ru/text/. Процедура простая.
-
Добавляем статью;
-
В поле «Игнорировать» прописываем доменное имя нашего сайта;
-
Нажимаем «Проверить».
Показатель более 90% является нормой для большинства сайтов. Если уникальность менее 70%, то стоит задуматься о доработке статьи. Исключение составляют сложные технические тексты и карточки товаров, где добиться уникальности в 90% практически невозможно.

Ранее у нас уже была статья об анализе текстового контента. Советуем ознакомиться с ней.
Если Вы столкнулись с тем, что текстовой материал имеет низкую уникальность, советуем переписать статью заново, а не искать совпадающие отрывки и переформулировать их.
4. Бесполезный текстовой контент
Сегодня, для того, чтобы статья попала в ТОП, одной уникальности уже недостаточно. Материал должен быть полезным, актуальным, легко читаемым и полностью раскрывать освещаемую тему. Уже прошел не один год с момента, как поисковые системы научились отделять дешевый рерайт, от качественного копирайта. Но, к сожалению, до сих пор, множество коммерческих сайтов имеют массу никому ненужного текстового контента.
Чтобы определить, действительно ли статья полезна и интересна пользователю, придется работать с каждым материалом в отдельности. Вот основные вопросы, которыми Вы должны задаться перед тем, как приступить к написанию или анализу текста:
-
Для кого пишется статья?;
-
Какую проблему она решает?/На какой вопрос дает ответ?;
-
В чем отличие Вашей статьи от материалов конкурентов?
-
Полностью ли освещена тема?
-
Легко ли преподнесен материал?
- Есть ли признаки поискового СПАМа?
Каждая статья внутри сайта должна быть уникальна в своем роде и не пересекаться по смыслу с другими. Старайтесь как можно подробнее раскрывать тему. Пишите то, что действительно важно людям. Только полезный контент позволит занимать ТОПовые позиции.
5. Неправильная перелинковка
Внутренняя перелинковка нужна как пользователям так и поисковым системам. Первым она позволяет без труда серфить сайт и находить нужные материалы, вторым корректно индексировать и понимать распределение веса.
Перелинковка должна представлять из себя не хаотичный набор ссылок, а продуманную, основанную на спросе структуру. Ошибки приведут к некорректной индексации и негативным поведенческим факторам.
Правильная перелинковка должна отвечать ряду условий.
- На каждую страницу, которая имеется на сайте, должна быть ссылка. «Острова», на которые можно попасть только введя прямой адрес, недопустимы;
- Основные разделы должны быть доступны из сквозного меню;
- Всегда должна быть возможность вернуться на уровень выше;
- Не должно быть циклических ссылок. То есть, страниц, которые ссылаются сами на себя;
- Перелинковка не должна вводить пользователя в заблуждение;
Основная карта ссылок должна делаться еще на этапе проектирования, а в процессе заполнения сайта только дополняться.
6. Технические настройки
Помимо всего вышеперечисленного, существуют еще обязательные технические настройки, без которых поисковый робот не сможет корректно индексировать Ваш сайт.
-
Убедитесь, что все страницы сайта имеют корректные ответы сервера. (Подробнее о 404, 301, 302)
-
Проверьте правильность настройки файла robots.txt. (Подробнее…)
-
Создайте техническую карту сайта sitemap.xml (Подробнее…)
-
Корректно присвойте сайту регион (Подробнее…)
-
Переведите сайт на https (Подробнее…)
-
Сделайте для товаров микроразметку (Подробнее…)