- Устанавливаем счетчик вручную
- Шаг 1. Регистрируем аккаунт Яндекса
- Шаг 2. Переходим в Метрику
- Шаг 3. Создаем и настраиваем счетчик
- Шаг 4. Устанавливаем код счетчика на сайт
- Шаг 5. Проверяем работоспособность
- Используем для установки плагин
Сайт никогда не станет эффективным источником продаж, если на нем отсутствует инструмент позволяющий делать подробный анализ посещаемости и поведения пользователей. Самым популярным сервисом такого рода является Яндекс Метрика. Ниже мы опишем процесс ее настройки и установки.
Устанавливаем счетчик вручную
Существует несколько основных способов установки счетчика Яндекс Метрики. Самый популярный — добавление кода вручную. Такой способ подходит для любых систем управления и видов сайтов. Давайте рассмотрим его.
Шаг 1. Регистрируем аккаунт Яндекса
Для того, чтобы создать счетчик Метрики нам необходимо зарегистрировать Яндекс аккаунт. В качестве такого аккаунта выступает почта. После регистрации Вам будут доступны практически все сервисы Яндекса, в том числе и необходимая нам Метрика.
Для того, чтобы завести почту, переходим на главную страницу поисковой системы — yandex.ru. В правом верхнем углу Вы увидите блок «Почта«. Нажимаем на ссылку «Завести почту»

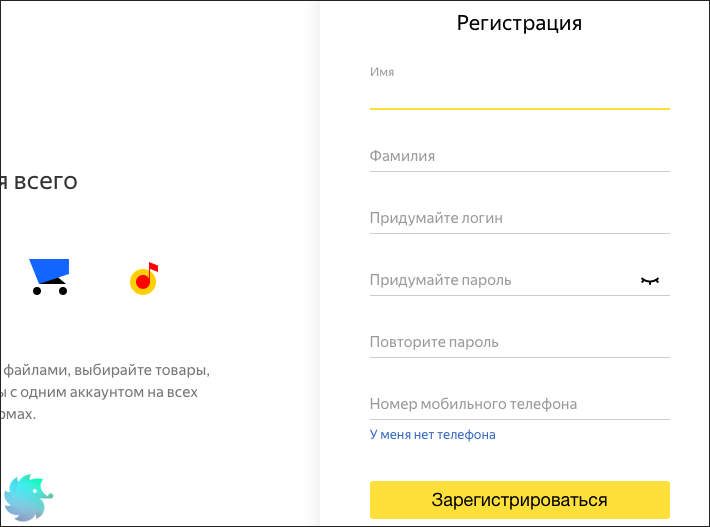
Переходим на страницу регистрации. Теперь нам необходимо заполнить простую форму, которая включает в себя 5 полей: «Имя«, «Фамилия«, «Логин«, «Пароль» и «Номер телефона» (В случае, если Вы не хотите оставлять свой номер, есть возможность заменить его контрольным вопросом. Для этого нажимаем на ссылку «У меня нет телефона»).

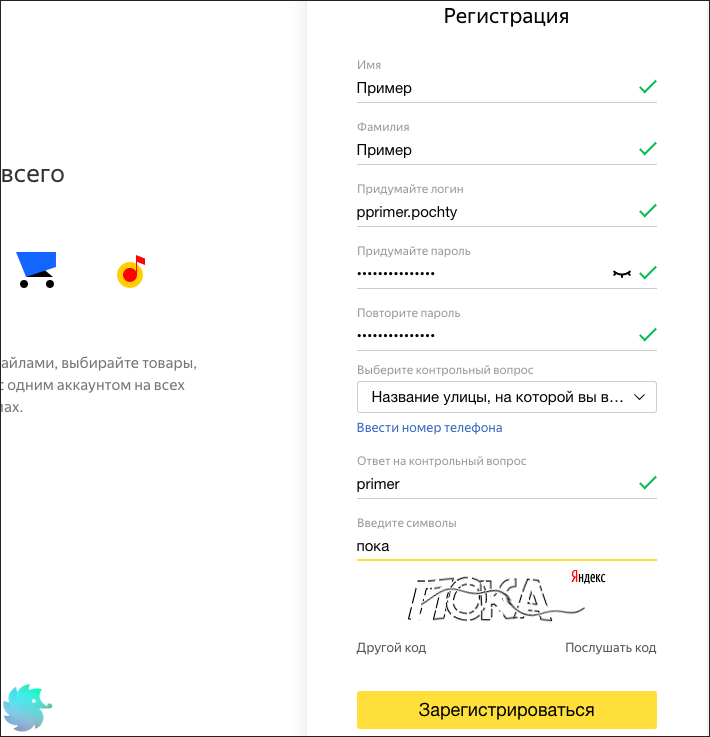
Для примера мы заполнили все поля демо данными и зарегистрировали аккаунт pprimer.pochty. Логин, который Вы придумаете и будет являться почтой, то есть pprimer.pochty@yandex.ru.
Далее вводим контрольные цифры, чтобы развеять сомнения, что мы не робот и нажимаем «Зарегистрироваться«.

Вот и все, Яндекс аккаунт готов. Советуем записать логин, пароль, а также контрольный вопрос с ответом. В будущем они Вам понадобятся.
Шаг 2. Переходим в Метрику
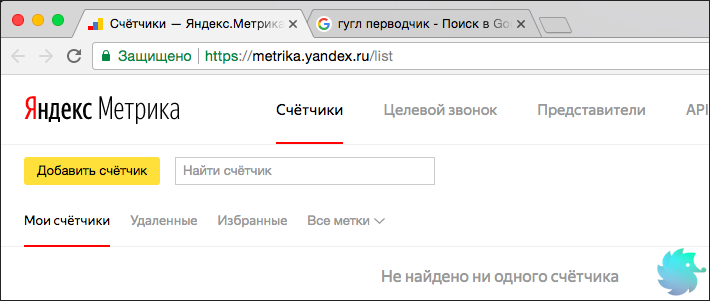
Теперь приступаем к регистрации самого счетчика Метрики. Для этого следуем по ссылке https://metrika.yandex.ru/list/. Так как аккаунт новый и ранее зарегистрированных счетчиков на нем нету, Вам будет показана страница следующего содержания:

Нажимаем на большую желтую кнопку «Добавить» и переходим к созданию счетчика.
Шаг 3. Создаем и настраиваем счетчик
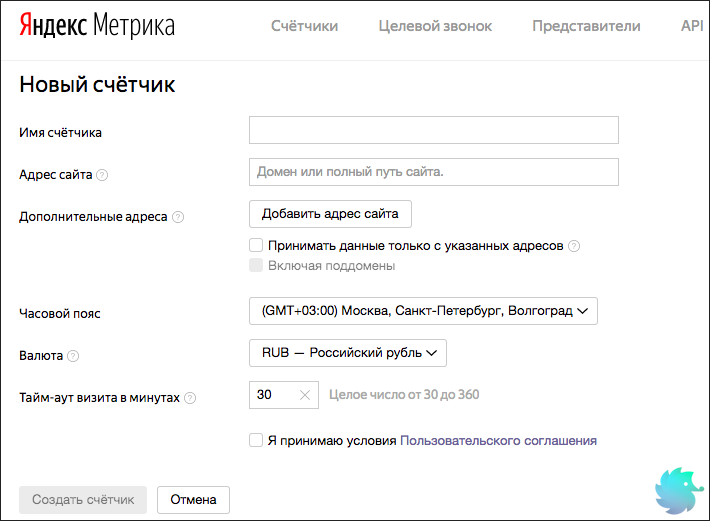
Прежде чем новый счетчик будет создан, нам необходимо произвести простые настройки и ввести первичные данные. Давайте разберем каждое поле в отдельности.
-
Имя счетчика. Это просто название написанное в свободной форме. На работоспособность никак не влияет. Разрешены кириллические символы.
-
Адрес сайта. Доменное имя сайта, на который будет установлена Метрика.
-
Дополнительные адреса. Если у сайта имеются дополнительные доменные имена, их можно сюда добавить. Они будут использоваться для проверки доступности сайта, удаления из отчетов посторонних данных и сбора статистики по внутренним переходам.
-
Часовой пояс. Укажите основной часовой пояс, в котором Вы находитесь или работаете. Необходим для формирования отчетов.
-
Валюта. Используется для работы с электронной коммерцией и Директом.
-
Тайм-аут визита в минутах. Этот параметр указывает время бездействия человека на сайте, после которого визит будет считаться завершенным. Для корректности сравнения отчетов и удобства использования, советуем оставить 30 минут.

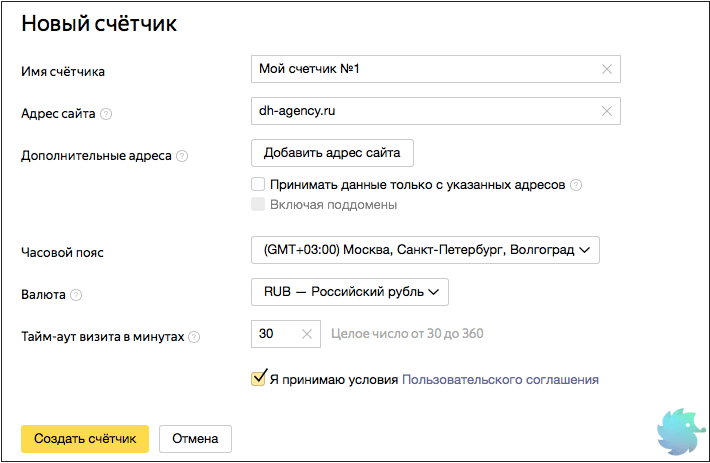
Так как мы не имеем дополнительных адресов, заполненная нами форма выглядит следующим образом:

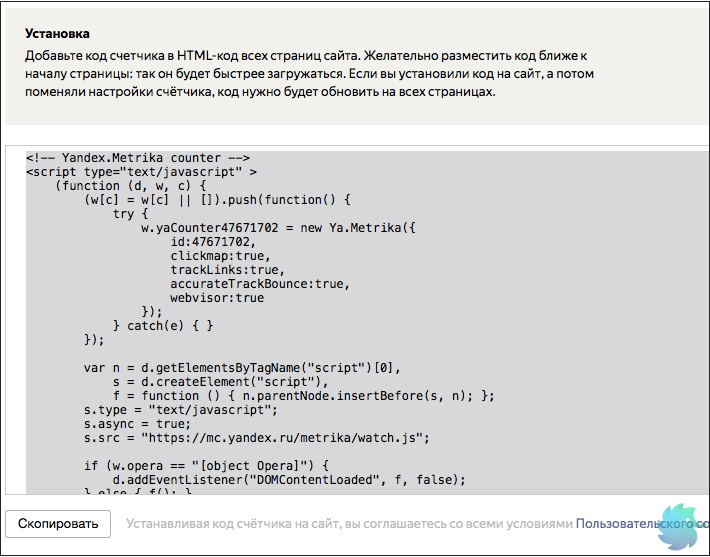
После того, как Вы введете все необходимые данные и нажмете «Создать счетчик» откроется страница с кодом, а также подробными настройками.

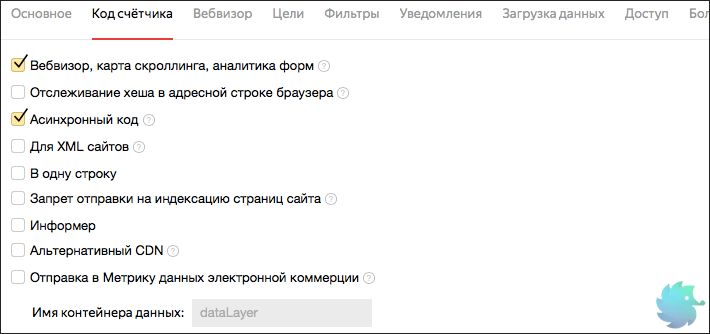
Давайте по порядку разберем каждую из строк.
-
Вебвизор, карта скроллинга, аналитика форм. Данные сервисы позволяют собирать подробную статистику о поведении пользователей, поэтому настоятельно рекомендуем установить галочку.
-
Отслеживание хеша в адресной строке браузера. Если сайт сделан с применением технологии AJAX, то данная функция Вам точно понадобится.
-
Асинхронный код. Позволяет сохранить скорость загрузки сайта на прежнем уровне. Рекомендовано к добавлению.
-
Для XML сайтов. Добавляем галочку для XML сайтов.
-
В одну строку. Код счетчика будет представлен в виде одной строки без переносов и табуляций.
-
Запрет отправки на индексацию страниц сайта. Этот пункт запрещает отправлять в поиск страницы, на которых расположен код счетчика. Галочку не ставим.
-
Информер. Наличие или отсутствие «картинки» информера на сайте.
-
Альтернативный CDN. Позволяет учитывать посещения с тех регионов, где доступ к ресурсам Яндекса ограничен. Ставить галочку не стоит, так как затрудняет процесс загрузки.
-
Отправка в Метрику данных электронной коммерции. Устанавливаем галочку только в том случае, если используете электронную коммерцию.
Кроме основных настроек расположенных выше, есть еще ряд вкладок, которым стоит уделить внимание.
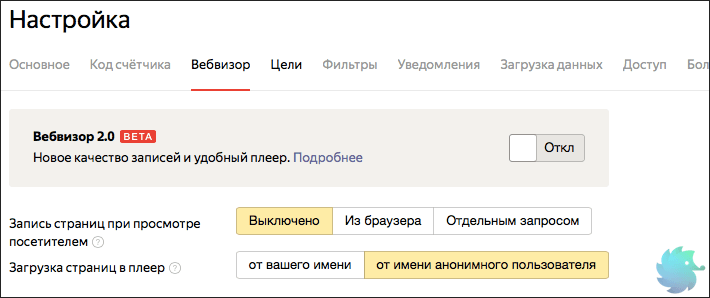
Вкладка «Вебвизор» (находится правее вкладки «код счетчика» в верхней строке ссылок). Данный инструмент позволяет записывать и просматривать действия пользователей на сайте. Советуем подключить.

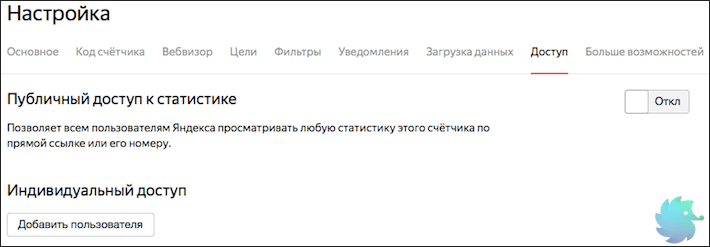
Вкладка «Доступ«. Позволяет просматривать Вашу статистику любому желающему. Не стоит включать без необходимости.

Данные в оставшихся вкладках мы советуем настроить позже, так как они требуют более детального разбора и проработки.
Шаг 4. Устанавливаем код счетчика на сайт
Мы настроили и сохранили счетчик. Теперь, для того, чтобы он начал работать, необходимо разместить код на всех страницах нашего сайта.
Копируем код, который нам сгенерировала Метрика (для этого даже есть специальная кнопка «Скопировать«) и переходим в панель управления управления сайта.

WordPress, как и множество других CMS подобного рода, позволяет редактировать шаблон страниц, что сильно упрощает процесс установки счетчика. Именно в шаблон мы будем вставлять наш код. Это позволит отображать его на каждой странице сайта.
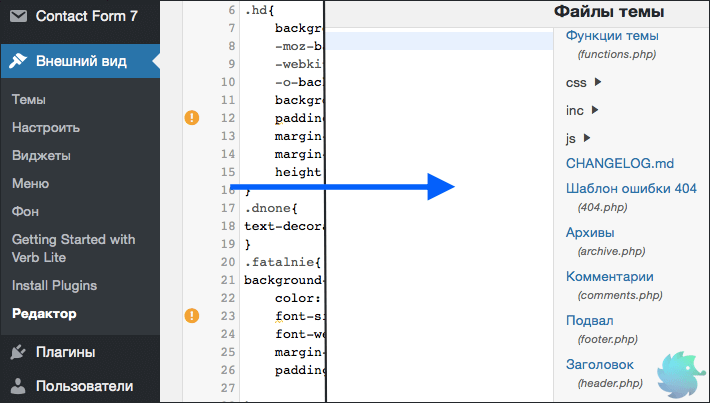
Находим в основном меню пункт «Внешний вид» и переходим на вкладку «Редактор«. Перед нами откроются файлы шаблона нашего сайта.

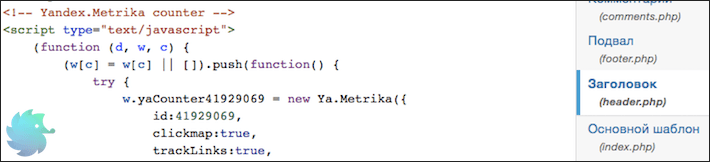
Нас интересует только файл header.php (по умолчанию в WordPress он называется «Заголовок«). Найти его можно среди всех файлов справа от окна редактирования кода.
Открываем header.php и вставляем скопированный ранее код между тегами <head></head>.

Код счетчика можно добавить и в подвал сайта, но этого не рекомендуется делать, так как его загрузка будет отложена и собираемые данные могут иметь погрешность.
Шаг 5. Проверяем работоспособность
Вот и все, процесс установки счетчика завершен. Осталось только проверить работоспособность и корректность собираемых данных. Для этого вновь переходим по ссылке https://metrika.yandex.ru/list/ и уже вместо пустой страницы видим созданный ранее счетчик. Индикатор (небольшой кружок со стрелкой слева от названия) может быть желтый или красный, как показано на рисунке ниже.

Нажимаем на него и ожидаем. Индикатор стал зеленым. Это означает, что Метрика найдена на страницах сайта и сбор данных начался.

После установки счетчика, первые данные о посещаемости появятся уже через несколько минут.
Устанавливаем при помощи плагина
Одно из основных преимуществ WordPress — наличие огромного количества плагинов, которые дополняют работу системы в самых разных областях. Среди всего изобилия есть и те, что помогают установить Яндекс Метрику. Давайте рассмотрим один из таких плагинов.
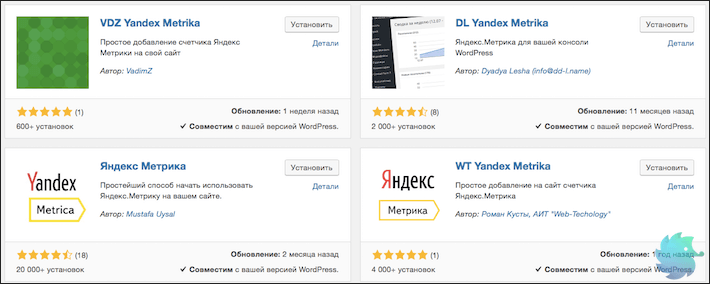
Переходим в раздел «Плагины«->»Добавить новый«. В строке поиска прописываем Yandex Metrika и жмем поиск. В результатах будет множество различных плагинов, выбираем любой из них. (Чем популярнее плагин, тем он надежнее. Советует выбирать лучший по рейтингу и количеству загрузок)

Мы выбрали плагин с простым и говорящим названием «Яндекс Метрика«. Устанавливаем и активируем его. (Жмем установить, дожидаемся процесса установки и нажимаем «Активировать«)

После активации в меню «Настройки» появится пункт «Яндекс Метрика«. Переходим в него. Открывается максимально аскетичный интерфейс в котором есть всего одно поле. Как раз в него и нужно вставить код нашей Метрики.

Вставляем код, нажимаем «Сохранить изменения» — готово.
Плагин позволяет лишь упростить процесс установки кода, весь этап регистрации и создания счетчика Вам придется пройти самостоятельно.

