- Что такое тег <title>?
- <title> это мета-тег?
- Роли тегов <title> keywords description
- Как заполнять тег title?
- Какой он — правильный тег title?
- Тег <title> для Opencart
- Тег <title> для Joomla!
- Тег <title> для WordPress
- <title> для Интернет-магазинов
- <title> для Landing Page
Что такое тег <title>?
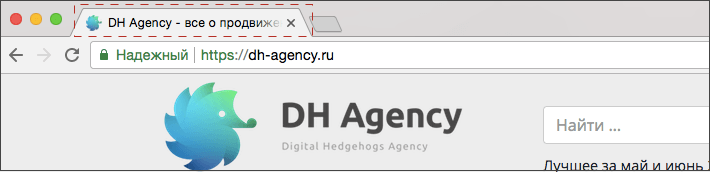
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.

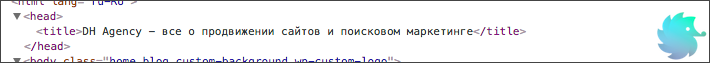
Располагается <title> между тегами <head></head> в головной части сайта.

Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.
Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
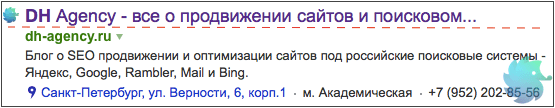
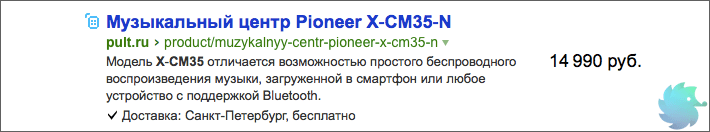
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.

Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
-
Не превышать положенную длину;
-
Быть написан на том же языке, что и страница ресурса;
-
Располагаться между тегами <head></head>;
-
Иметь корректный синтаксис.
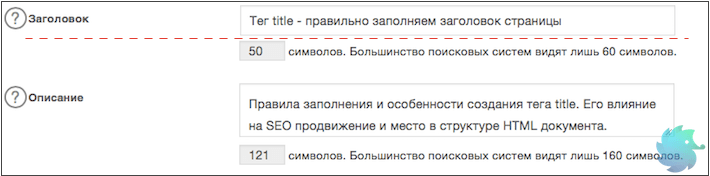
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.

Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
-
Имеет длину не более 60, но и не менее 35 символов;
-
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
-
Легко читаем;
-
Привлекает пользователя;
-
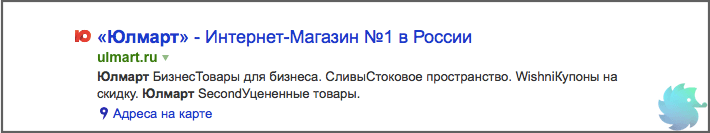
Не содержит сложных аббревиатур и сокращений;
-
Не обманывает и не вводит в заблуждение;
-
Содержит в себе основные ключевые слова страницы;
-
Не является копией meta description;
-
Написан на том же языке, что и содержимое страницы;
-
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
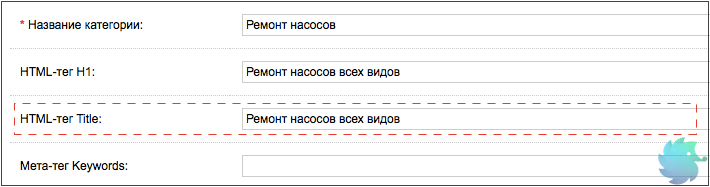
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.

Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
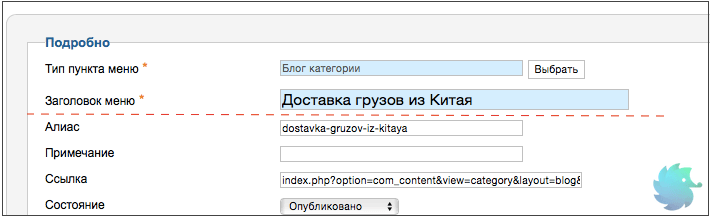
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)

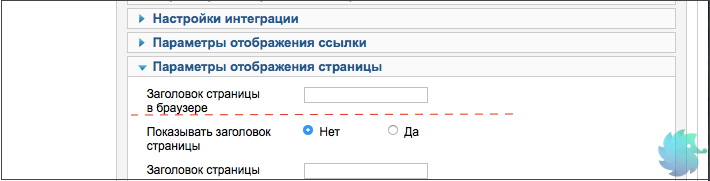
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«
Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
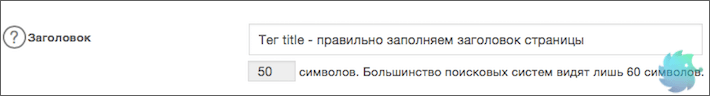
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.

Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
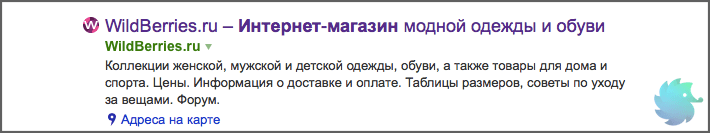
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.


Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.

Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
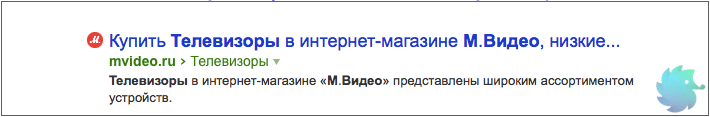
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.

Допускается
-
Включение таких слов, как «с доставкой», «купить» и т.д.;
-
Добавление названия категории или Интернет-магазина;
-
Наличие стоимости;
Не допускается
-
Названия нескольких товаров для одной карточки;
-
Очень длинное техническое наименование товара;
-
Копирование заголовков категорий или других страниц;
-
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
-
Содержать основное ключевое слово;
-
Быть легко читаемым и понятным;
-
Полностью описывать содержимое лэндинга;
-
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
-
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
-
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
-
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!
![]()