- Что такое микроразметка и зачем она нужна?
- Какие бывают виды?
- Примеры
- Валидатор микроразметки (проверка)
- Подводим итоги
Что такое микроразметка и зачем она нужна?
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года). Основная цель — сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
<div>
<span>DH Agency</span>
Контакты:
<div>
Санкт-Петербург, ул. Верности 6
</div>
Телефон: +7 000 00–00–00,
Факс: +7 000 00–00–00,
Электронная почта: info@dh-agency.ru
</div>
Все стандартно, никаких сложностей нету.
А теперь пример того же отрывка, но уже с размеченным кодом.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">DH Agency</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressLocality">Санкт-Петербург</span>
<span itemprop="streetAddress">ул. Верности 6</span>
</div>
Телефон:<span itemprop="telephone">+7 000 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 000 00–00–00</span>,
Электронная почта: <span itemprop="email">info@dh-agency.ru</span>
</div>
Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?
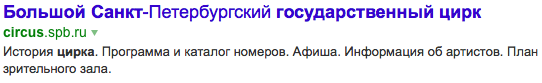
Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
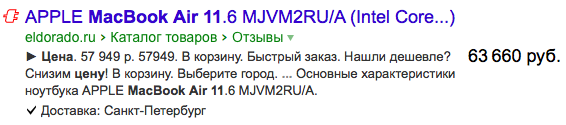
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.

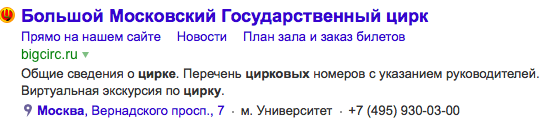
Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах — телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?
Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
- Микроразметка влияет на сниппеты и делает сайт заметнее в выдаче. Что в итоге приводит к увеличению посещаемости при прочих равных условиях.
- Яндекс и Гугл любят качественный и понятные сайты. Микроразметка, это еще одна ступень приведения сайта в «порядок».
Всем ли сайтам это нужно?
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Какие бывают виды?
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый — разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще Open Graph (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат — JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про микроформаты. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.org
Schema.org — это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
<div itemscope itemtype="http://schema.org/Organization" > Тут будут находиться Ваши данные </div>
(Вас не должно пугать наличие ссылки на сторонний ресурс. Не стоит прописывать тэгов rel=»nofollow» и подобные.)
Далее Вы размечаете уже конкретные сущности и их свойства. К примеру, адрес Вашей организации.
<span itemprop="streetAddress">Россия, Санкт-Петербург, ул. Верности</span>
Подробный синтаксис можно посмотреть на официальном сайте — http://schema.org. (Не официальный перевод на русский язык — http://ruschema.org)
Open Graph
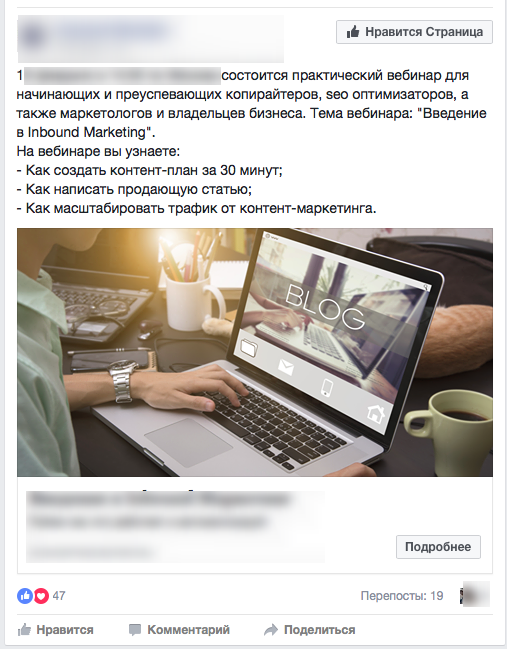
Данный формат разработан социальной сетью Facebook и позволяет создать привью, которое формируется, когда в соц. сетях размещается ссылка на сайт.

Данную разметку используют все популярные социальные сети — ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.
Синтаксис и подробную информацию можно найти на официальном сайте — http://ogp.me
Микроформаты
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
<div class="adr"> Россия, Санкт-Петербург, ул. Верности, 6 </div>
В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте — http://microformats.org/wiki/Main_Page
Какой формат лучше использовать?
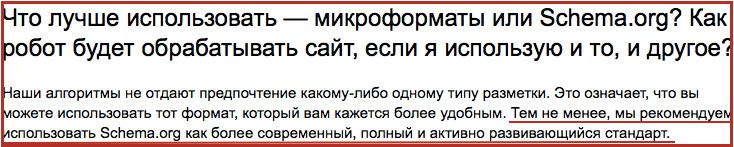
Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.

Следовать данным рекомендация или нет — дело Ваше.
Примеры
Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Пример микроразметки контактов:
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.
С микроразметкой

Без микроразметки

<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Фабрика плюшевых ежей "С иголочки"</span>
Контактная информация:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес фабрики:
<span itemprop="addressLocality">Москва</span>
<span itemprop="streetAddress">ул. Ленина 140</span>
</div>
Телефон:<span itemprop="telephone">+7 945 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 945 00–00–00</span>,
Электронная почта: <span itemprop="email">info@example.ru</span>
</div>
Пример микроразметки товара:
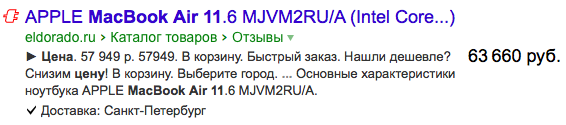
Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.
С микроразметкой

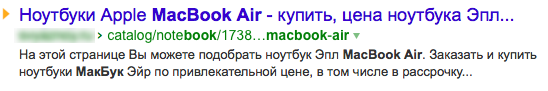
Без микроразметки

<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Плюшевый еж "Уф Уф"</span> <span itemprop="brand">Фабрика плюшевых ежей "С иголочки"</span> <span itemprop="model">Номер модели 964893NM</span> <img itemprop="image" src="Ссылка на изображение ежа" /> <span itemprop="description">Текстовое описание товара.</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="Валюта - рубли, доллары, евро" /> <span itemprop="price">Стоимость товара</span> <span itemprop="seller">Продавец товара</span> </div> </div>
Пример микроразметки статьи:
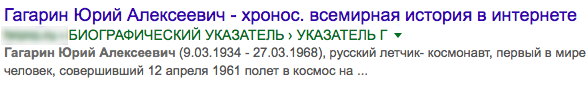
Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.
С микроразметкой

Без микроразметки

<div itemscope itemtype="http://schema.org/BlogPosting">
<link itemprop="mainEntityOfPage" itemscope href="Ссылка" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/>
<meta itemprop="width" content="размер в пикселях">
<meta itemprop="height" content="размер в пикселях">
</div>
<meta itemprop="telephone" content="Телефон">
<meta itemprop="address" content="Адрес">
<meta itemprop="name" content="Название">
</div>
<meta itemprop="datePublished" content="Дата публикации">
<meta itemprop="dateModified" content="Дата последнего редактирования статьи">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</span>
<div itemprop="articleBody">
<h1 itemprop="headline">Заголовок Вашей статьи</h1>
<span itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="image url" alt="Описание изображения" width="размеры в пикселях" height="размеры в пикселях" src="Ссылка на изображение"/>
<meta itemprop="width" content="размеры в пикселях">
<meta itemprop="height" content="размеры в пикселях">
</span>
<p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p>
</div>
</div>
Пример микроразметки «хлебных крошек»
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.
С микроразметкой

Без микроразметки

<ul itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/" title="Основной раздел" itemprop="item"> <span itemprop="name">Основной раздел</span><meta itemprop="position" content="0"> </a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/" title="Подраздел уровня 1" itemprop="item"><span itemprop="name">Подраздел уровня 1</span><meta itemprop="position" content="1"></a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/uroven-two/" title="Подраздел уровня 2" itemprop="item"><span itemprop="name">Подраздел уровня 2</span><meta itemprop="position" content="2"></a> </li> </ul>
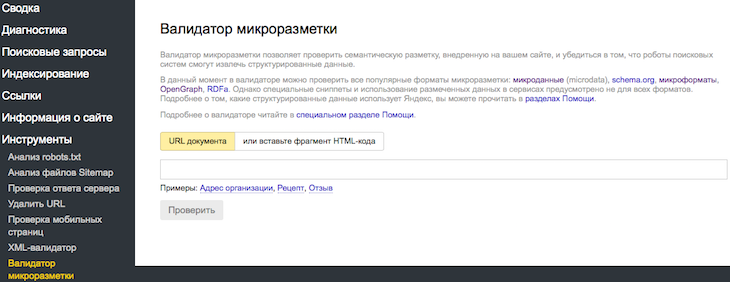
Валидатор микроразметки
После того, как Вы сделали микроразметку сразу встает вопрос, как ее проверить? Как убедиться, что поисковая система правильно поймет все то, что Вы написали?
Для этих целей Яндекс и Гугл сделали онлайн сервисы по проверке корректности синтаксиса разметки.
Сервис Яндекса доступен в Вебмастере в разделе «Инструменты» -> «Валидатор микроразметки».

(Напомним, что Яндекс Вебмастер доступен по ссылке — https://webmaster.yandex.ru)
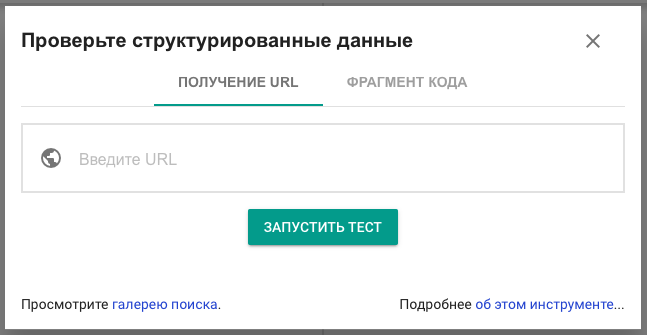
Сервис Гугл доступен по ссылке — https://search.google.com/structured-data/testing-tool?hl=ru

Будьте предельно внимательны! Данные сервисы проверяют только синтаксис разметки. Оценить корректность данных они не в состоянии. Проверяйте несколько раз, корректно ли описаны сущности.
Подводим итоги
Микроразметка нужна как для коммерческих, так и для информационных ресурсов. Каким синтаксисом пользоваться зависит от целей и личного желания. Если у Вас одна из популярных CMS, таких как Joomla!, WordPress и MODx, то размечать каждую статью нету надобности. Все можно сделать в шаблоне один раз.
После создания микроразметки, обязательно проверьте ее при помощи валидаторов. Ждать изменения в сниппетах стоит не раньше, чем через пару тройку обновлений выдачи.


Отличная статья, наконец я понял что такое микроразметка!
Да, многое прояснилось, спасибо. Как сделать микроразметку для товара понятно, но как делать микроразметку для каталога товаров? Ведь в каталоге перечислено множество товаров.
Да, в каталоге перечислено множество товаров, но все они имеют одинаковые поля, такие как: «имя», «стоимость», «модель», «изображение» и подобные.
Достаточно сделать микроразметку для шаблона вывода товара, где в вместо конкретного текста будет переменная.
К примеру:
Тогда на сайте каждый товар будет корректно размечен.
Получается что если я сделаю разметку для шаблона карточки товара, то какой бы товар я не выбрал, он уже будет размечен.
Да, все верно
Спасибо за отличную статью!
Еще бы примерчик для сайта услуг) например, электрика)
Дмитрий, спасибо за Вашу оценку статьи!:)
Мы планируем в ближайшее время дополнить статью примерами для различных типов сайтов.
Будем благодарны, если расскажите подробнее, что бы Вы хотели видеть в примерах.
Спасибо!
Недавно Google убрал из своих сниппетов фото автора, что в значительной степени поубавила к нему мой интерес. У Яндекс имеется Паспорт, в котором есть фото пользователи и в котором можно было бы связать сайт с автором, для добавления в их сниппеты фотографии. Думаю,даже на временной основе, это подогрело бы интерес владельцев сайтов. Просто… имхо.
Хорошо, что микроразметка хлебных крошек внедрена в Seo by yoast по умолчанию ) не пришлось париться из-за этого
Понравилась Ваша статья. Спасибо. Мы столкнулись с микроразметкой, когда готовили верстку статей по подготовленному ТЗ в Раш Аналитикс. Нам сказали, что важно создать микроразметку — это улучшит результаты поиска по нашим страницам. Сейчас нашли вашу статью в интернете. Пробуем разбираться. Было бы хорошо, если добавите больше примеров.