- Что такое мета тег description?
- Ошибка 1. Отсутствуют мета теги description
- Ошибка 2. Некорректно заполнены мета теги description
- Как заполнять мета тег description?
- Какой он — правильный мета тег description?
- Мета тег description для WordPress
- Мета тег description для Opencart
- Мета тег description для Joomla
- Тег description для Битрикс
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.

Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
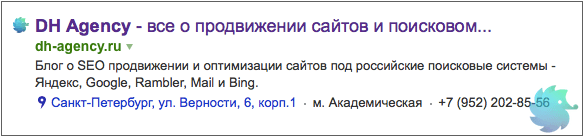
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.

Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
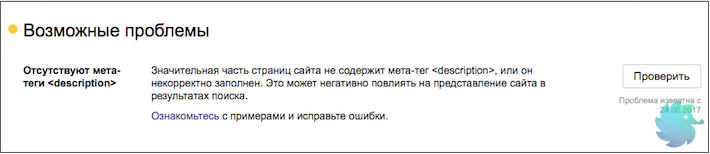
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.

Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
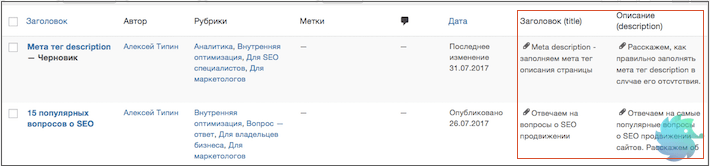
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )

Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
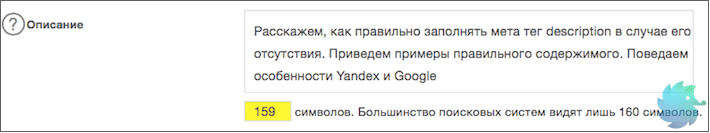
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
-
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
-
Содержит в себе основные ключевые слова страницы;
-
Легко читаем;
-
Полностью описывает содержимое страницы, а не сайта;
-
Состоит из 2-4 предложений;
-
Не содержит сложных аббревиатур, иностранных слов и сокращений;
-
Полезен пользователям;
-
Не обманывает и не вводит в заблуждение;
-
Не копирует title;
-
Отличается от всех остальных описаний на сайт, то есть, уникален;
-
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
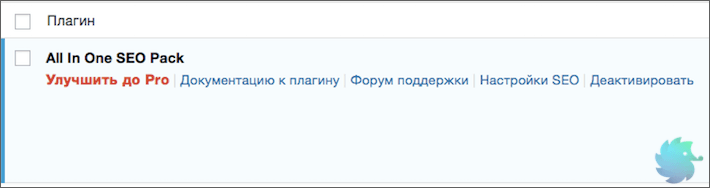
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.

Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.

Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
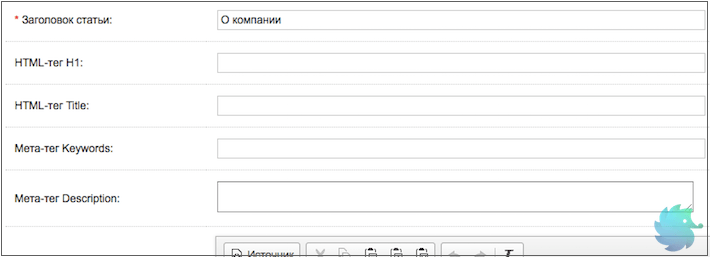
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.

В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
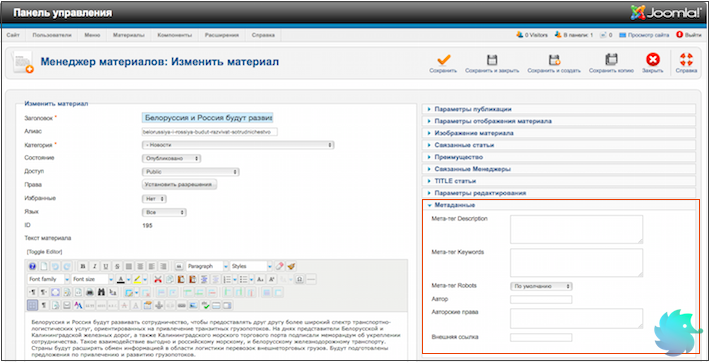
В новых версиях Joomla! (начиная от 3.0) редактирование description доступно как при изменении/создании материала, так и в разделе «Менеджер меню«. Необходимо просто выбрать вкладку «Метаданные» и заполнить соответствующее поле.
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.

Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
Мета тег description для 1С-Битрикс
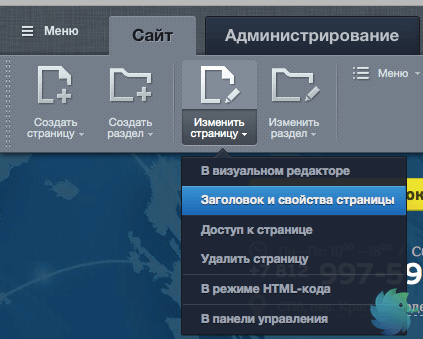
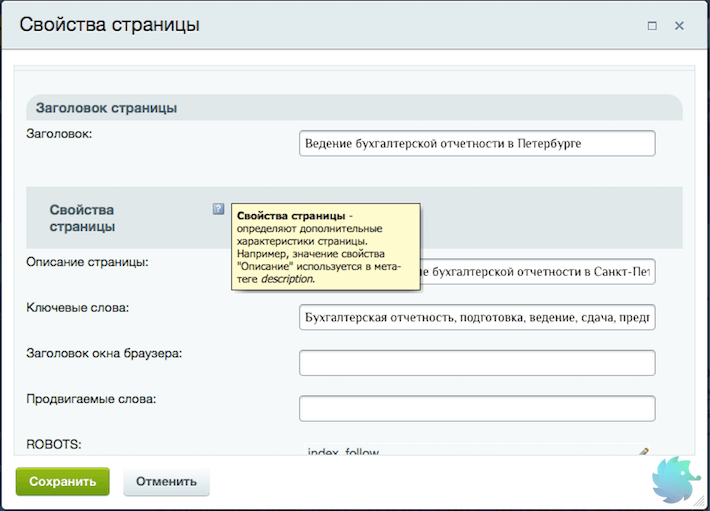
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.


Хорошая статья. У меня почему-то кроме тэга description на странице с текстом, требуют в Я.Вебмастере, чтобы этот тэг был и у картинок. Плагин в Вордпресс расставил этот тэг в текстовый вариант страниц, а страницы с картинками отображаются отдельно, и в них нет этого тэга. Как исправить это, я не знаю. Может быть подскажете, или статью напишите? Спасибо
Добрый день, Антон!
Напишите, пожалуйста, подробности нам на почту info@dh-agency.ru и мы постараемся Вам помочь. Спасибо
Вопрос решили. Мне посоветовали просто делать картинки статичными. В движке Вордпресс при добавлении картинки и прописывания тэга Alt стояла опция «Медиафайл». Но там есть также возможность выбрать «Без ссылки», и тогда не создается дополнительная страница без описания.