Подход к проектированию и созданию мобильной версии кардинально отличается от работы с десктопами. И дело даже не в особенностях экрана, а в совершенно ином взгляде на поиск и серфинг сайтов.
Мобильный формат требует оперативности, легкости и минимального количества действий. С появлением смартфонов претерпели изменения практически и все составляющие сайта: структура, подача материала, интерактивные элементы, дизайн и даже некоторые основополагающие понятия.
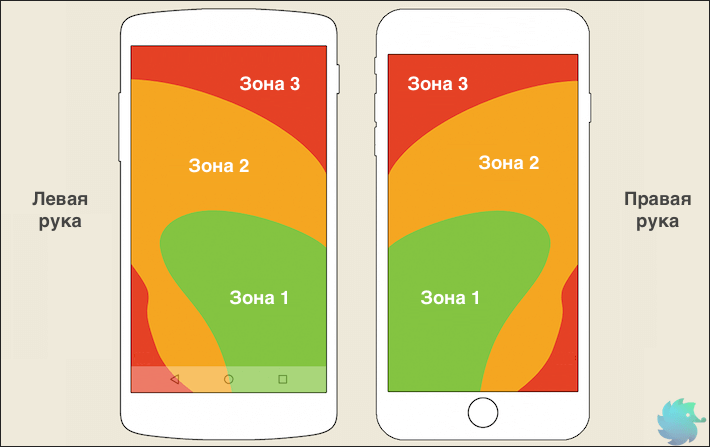
К примеру, левый верхний угол экрана, всегда считавшийся максимальной зоной видимости в десктопных версиях, на мобильных устройствах уже теряет свою функциональность. Причиной тому особенность использования сенсорных телефонов.

Зеленая зона — пользователь без труда использует все сенсорное пространство; Желтая зона — для совершения действия необходимо приложить небольшое усилие; Красная зона — для совершения действия приходится затрачивать максимум усилий, вплоть до применения второй руки.
Чек-лист требований
Ниже представлен чек-лист, который мы используем при проверке мобильной версии перед оптимизацией сайта.
1. Технические требования
-
Файл robots.txt не должен запрещать сканирование CSS и JavaScript, от которых зависит отображение сайта на мобильных устройствах.
-
Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. В случае, если документ не найден, отдается HTTP-код 404 Not Found;
-
Обязательно должен быть указан тег viewport, позволяющий корректно отображать содержимое страницы;
-
Недопустимо использование Flash-элементов, так как данная технология не поддерживается большинством современных смартфонов;
-
Недопустимо применение Silverlight-плагинов и Applet;
-
Все интерактивные элементы должны быть выполнены при помощи технологии HTML5. Только в этом случае можно гарантировать их корректную работу;
-
Размер текста должен адаптироваться под экран мобильного устройства таким образом, чтобы его было комфортно читать. В первую очередь, это касается заголовков и подзаголовков;
- При наличии отдельной мобильной версии, пользователь должен перенаправляться на нее при помощи 302 редиректа. Именно 302-го, а не 301-го, так как использование последнего может привести к некорректной индексации.
2. Особенности использования
-
Интерактивные элементы не должны располагаться близко друг к другу. Минимальное допустимое расстояние — 27 пикселей.
-
Любой текстовой материал должен удобно читаться;
-
Если на сайте имеется возможность покупки или заказа товара, то должна быть возможность сделать это в один клик;
-
Номера телефонов должны быть кликабельны и написаны в корректном формате. То есть, звонок совершается простым нажатием на номер;
-
Меню сайта и ссылка на главную страницу должны находятся на первом экране;
-
Контент должен полностью помещаться на экране телефона и быть доступен без прокрутки или увеличения;
-
Не должно быть всплывающих окон или слоев. В том числе, это касается форм заказа звонка или online помощника;
-
Если на сайте имеется видео, должна быть возможность его просмотра в формате полного экрана;
-
Не должно оставаться пустых зон сверху, снизу или по бокам от отображаемого контента;
-
Не должно быть горизонтальной прокрутки;
- Часто используемые интерактивные элементы должны находиться в зоне легкой доступности.
Проверить корректность отображения мобильной версии можно при помощи официального инструмента от Google или от Яндекс. Обращаем внимание, что если в файле robots.txt запрещена индексация CSS таблиц отвечающих за отображение мобильной версии, проверка будет некорректной.

