Вкратце о микроразметке товаров
Прежде чем начать нашу статью, давайте вкратце пробежимся по основным понятиям. Простыми словами, микроразметка это вспомогательный текст, который помогает поисковой системе понять, что расположено на странице сайта. Пользователь не видит микроразметку, так как на сайте она никак не отображается и на внешний вид не влияет. Действительно, часть данных робот может различить и без разметки, но далеко не все. К примеру, если речь идет об электронном адресе, то сложностей не возникает, так как e-mail легко отличить по формату записи. Но когда речь идет об отличии телефона от факса, робот бессилен и ему требуется подсказка.
Когда мы говорим о микроразметке товаров, то имеем ввиду «вспомогательный текст», который помогает поисковой системе распознать название товара, стоимость, краткое описание, цену, изображение, а также ряд других параметров.
В данный момент микроразметку поддерживают практически все популярные поисковые системы, в том числе Яндекс и Google.
Подробнее о видах микроразметки и способах ее применения можно прочесть в нашей предыдущей статье. Ниже речь пойдет только о товарах.
Размечаем при помощи schema.org
Существует несколько общепринятых форматов (правил) микроразметки. Самый популярный — schema.org. О нем и поговорим.
Разметка товара начинается с контейнера, который представляет из себя слой с определенным атрибутом. В нашем случае это http://schema.org/Product, так как мы размечаем не что иное, как продукт.
<div itemscope itemtype="http://schema.org/Product"></span> </div>
Внутри данного контейнера будут появляться сущности, которые соответствуют определенным параметрам товара, к примеру, цене или описанию.
<span itemprop="price">7 899</span> <span itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</span>
Внутри основного контейнера могут располагаться вложенные, соответствующие определенной группе сущностей. К примеру, http://schema.org/Offer или предложение товара, который будет включать цену, валюту или продавца.
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> </div> </div>
Несмотря на то, что schema.org имеет достаточно простой синтаксис и понятную структуру, иногда появляются ошибки. Проверить их можно при помощи валидатора микроразметки. Это доступный всем бесплатный сервис, который предоставляют сами поисковые системы. От Яндекса — https://webmaster.yandex.ru/tools/microtest/, от Google — https://search.google.com/structured-data/testing-tool?hl=ru;
Микроразметка карточки товара
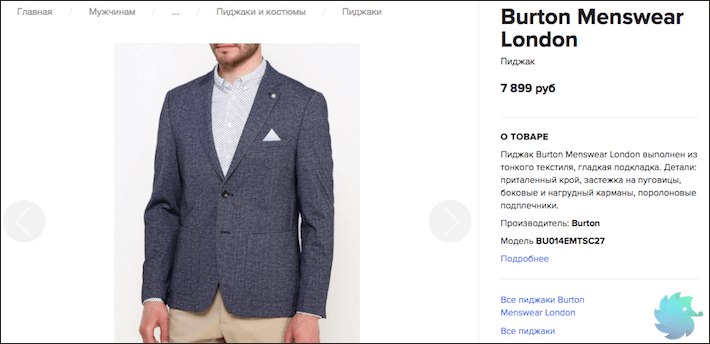
Теперь приступим к микроразметке конкретной карточки товара. Будем сразу разбирать на примере. Предположим, что у нас имеется вот такая страница с товаром:

Открываем ее исходный код и видим следующее:
(На примере мы сократили код верстки до минимума, чтобы визуально было проще воспринимать разметку).
<h1>Burton Menswear London</h1> <img src="/photo.jpg" itemprop="image"> <div>7 899 руб</div> <div>Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: Burton</div> <div>Модель BU014EMTSC27</div>
Сразу разметим эту карточку по правилам schema.org. Вот, что у нас получилось:
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">Burton Menswear London</h1> <img src="/photo.jpg" itemprop="image"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div>7 899 руб</div> <meta itemprop="price" content="7 899.00"> <meta itemprop="priceCurrency" content="RUB"> </div> <div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: <span itemprop="brand">Burton</span></div> <div>Модель: <span itemprop="model">BU014EMTSC27</span></div> </div>
То есть, зная синтаксис schema.org, мы просто разметили (выделили) нужные нам текстовые блоки в карточке товара. Это и есть микроразметка товара — ничего сложного.
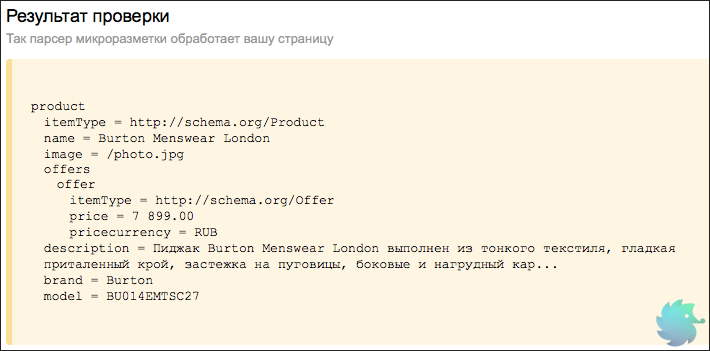
Для того, чтобы убедиться в корректности сделанного, проверим ее при помощи валидатора Яндекса. Обратите внимание, что валидатор микроразметки в силах проверить только синтаксис, наличие обязательных полей и пересечения с другими видами разметки. Он не сможет распознать семантические ошибки, поэтому, будьте предельно внимательны и проверяйте каждую строчку.

Ошибок нет, все сделано корректно. Настало время разобрать каждую сущность в отдельности.
Контейнеры — задаем формат разметки
Микроразметка товара заключается в так называемый контейнер, который определяет тип схемы. В нашем случае это Product. Такой формат позволяет понять роботу, что все содержимое внутри данного блока размечено при помощи schema.org и соответствует типу Product.
<div itemscope itemtype="http://schema.org/Product"> Тут находится размеченный код товара. </div>
Внутри основного контейнера Product находится вложенный — Offer. Видя данный блок индексирующий робот понимает, что внутри находится конкретное предложение, в том числе, цена товара и валюта.
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> Тут находится размеченное ценовое предложение. </div>
Название «name»
itemprop=»name» — атрибут описывающий текстовое поле содержащее название конкретного товара. Указывается в контейнере Product. Является обязательным элементом при разметке.
Синтаксис: itemprop=»name»
Пример использования:
<h1 itemprop="name">Burton Menswear London</h1> <span itemprop="name">Burton Menswear London</span>
Цена «price»
itemprop=»price» — атрибут описывающий стоимость товара. Может быть представлен только в виде числа. Является обязательным элементом.
Синтаксис: itemprop=»price»
Пример использования:
<span itemprop="price">7 899.00</span> <meta itemprop="price" content="7 899.00">
Валюта «priceCurrency»
itemprop=»priceCurrency» — атрибут описывающий валюту в которой указана стоимость. Является обязательным для заполнения.
Для каждой из существующих официальных валют стандартом Currency codes — ISO 4217 присвоено буквенное обозначение. К примеру, российский рубль — RUB, а американский доллар — USD. Если Вы не знаете нужное обозначение, то можете скачать полный список кодов.
Синтаксис: RUB;
В том случае, если отображение валюты на сайте в подобном виде не приемлемо, возможно использовать данный атрибут для тега ;.
Пример использования:
<span itemprop="priceCurrency">RUB</span> <meta itemprop="priceCurrency" content="RUB">
Бренд «brand»
itemprop=»brand» — атрибут описывающий текстовое поле содержащее название фирмы производителя, бренда. Не нужно путать с наименованием товара. Не является обязательным для заполнения.
Синтаксис: itemprop=»brand»
Пример использования:
<span itemprop="brand">Burton</span>
Модель «model»
itemprop=»model» — атрибут описывающий текстовое поле, которое содержит модель изделия. Это может быть номер, вид или модификация. Для заполнения не обязательно.
Синтаксис: itemprop=»model»
Пример использования:
<span itemprop="model">BU014EMTSC27</span>
Изображение «image»
itemprop=»image» — атрибут, который указывает, что имеющееся изображение является фотографией товара. Прописывается только для тега «img».
Синтаксис: itemprop=»image»
Пример использования:
<img src="/photo.jpg" itemprop="image">
Описание «description»
itemprop=»description» — атрибут задающийся для текстового блока содержащего описание товара. Не является обязательным.
Синтаксис: itemprop=»description»
Пример использования:
<div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div>
Продавец товара «seller»
itemprop=»seller» — атрибут, который задается для текстового поля, содержащего название продавца. Не является обязательным. В нашем примере продавец не указан, поэтому данного атрибута нету, однако он достаточно популярен среди Интернет-магазинов.
Синтаксис: itemprop=»seller»
Пример использования:
<span itemprop="seller">Продавец</span>
Выше мы описали только самые популярные атрибуты и схемы разметки товара.
Напоследок хотелось бы отметить, что размечать стоит только то, что действительно видит пользователь. Не стоит делать микроразметку скрытых слоев или элементов «черного seo«.