- Что такое заголовок Last-Modified?
- Для чего нужен Last-Modified?
- Настраиваем Last-Modified
- Проверяем Last-Modified
Что такое заголовок Last-Modified?
Заголовок Last-Modified относится к тем вещам SEO оптимизации, о которых каким-то магическим образом забывают практически все. При этом, он не является второстепенной деталью, на которую стоит обратить внимание разве что из-за стремления к идеалу.
Как видно из самого названия, заголовок Last-Modified передает дату последнего изменения страницы. Действует это следующим образом.
-
Клиент (к примеру, поисковый робот) посылает заголовок следующего содержания: «If-Modified-Since«;
-
Если дата последнего изменения совпадает с тем, что есть у клиента, то сервер возвращает заголовок «304 Not Modified«, что будет означать — страницу загружать не нужно. То есть, у клиента содержится актуальная версия документа;
-
Если же время изменения страницы отличается (в том числе, если ответ не настроен), то сервер отправляет заголовок «200 ОК«. После этого, документ загружается;
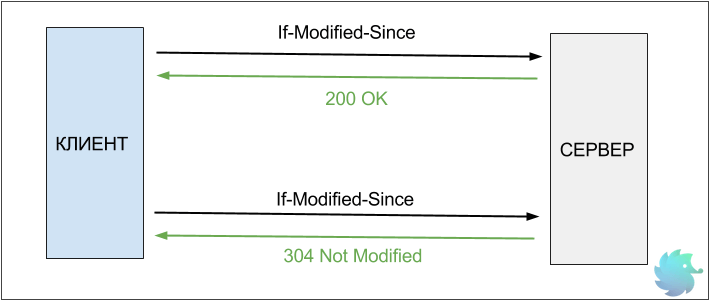
Для наглядности мы сделали рисунок, на котором вкратце описали работу заголовков Last-Modified, ОК и Not Modified.
Для чего нужен ответ Last-Modified?
С точки зрения поисковой оптимизации Last-Modified позволяет экономить время индексирующего робота. Ведь если страница не изменилась, значит и загружать ее не нужно, то есть, оставшееся время возможно распределить на новые разделы.
Стоить напомнить, что поисковый робот проводит на сайте отнюдь не бесконечное количество времени. На каждый ресурс у него отведено определенное количество секунд, по истечению которых он его покинет. Ошибочно полагать, что краулер будет находится на сайте столько, сколько нужно для загрузки всего материала.
Именно поэтому, очень важно ценить время и не допускать повторной загрузки страниц.
Настраиваем Last-Modified
Настроить заголовок Last-Modified возможно несколькими способами. Выбирайте тот, который Вам удобнее, все они работают с одинаковой эффективностью.
Настройка вручную (для статичных страниц сайта)
Данный вариант подойдет исключительно для статичных страниц, так как прописывать заголовок придется в ручную. Настраивается Last-Modified при помощи meta тега, расположенного между тегами <head></head>:
<meta http-equiv=»Last-Modified» content=»Sun, 11 Sep 2017 11:21:33 GMT»>
Существует лишь одно неудобство — формат даты. Но к этому легко привыкнуть.
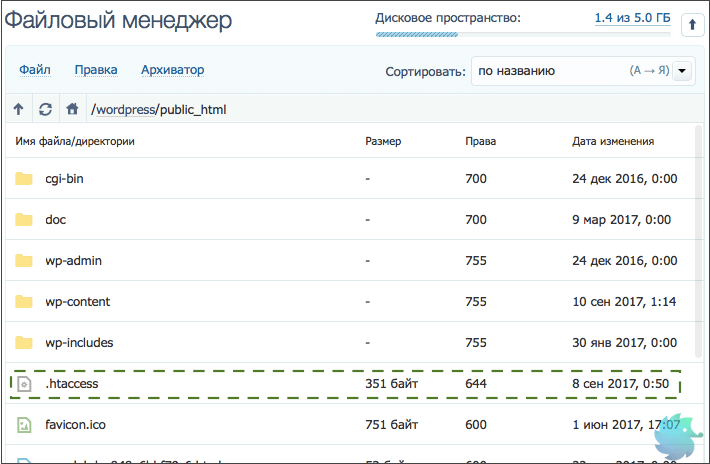
Настраиваем файл .htaccess
Тут тоже сложного ничего нету. Необходимо найти файл .htaccess в корневой папке Вашего сайта.

После этого, вставить туда следующие строки:
RewriteRule .* — [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}]
RewriteRule .* — [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}]
Сохраняем файл и проверяем корректность работы.
Настраиваем nginx + php
Если Вы ничего не понимаете в nginx и php, лучше всего будет обратиться к администратору сервера. Если разбираетесь, то код приведенный ниже для Вас.
location ~ .php$
{
if_modified_since off;
fastcgi_pass fcgi;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /<Тут прописываем путь>/web$fastcgi_script_name;
…
fastcgi_pass_header Last-Modified;
include fastcgi_params;
}
Настраиваем в php
<?php
$LastModified_unix = 1294844676;
$LastModified = gmdate(«D, d M Y H:i:s GMT», $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV[‘HTTP_IF_MODIFIED_SINCE’]))
$IfModifiedSince = strtotime(substr($_ENV[‘HTTP_IF_MODIFIED_SINCE’], 5));
if (isset($_SERVER[‘HTTP_IF_MODIFIED_SINCE’]))
$IfModifiedSince = strtotime(substr($_SERVER[‘HTTP_IF_MODIFIED_SINCE’], 5));
if ($IfModifiedSince && $IfModifiedSince >= $LastModified_unix) {
header($_SERVER[‘SERVER_PROTOCOL’] . ‘ 304 Not Modified’);
exit;
}
header(‘Last-Modified: ‘. $LastModified);
?>
Last-Modified для WordPress
За счет большого количества общедоступных плагинов, настройка заголовка Last-Modified для WordPress перестала быть проблемой. Теперь достаточно просто загрузить и активировать плагин. При этом не нужно разбираться в настройках, так как их обычно нету.
Один из таких плагинов — If Modified Since. Именно такой стоит на нашем сайте в данный момент.

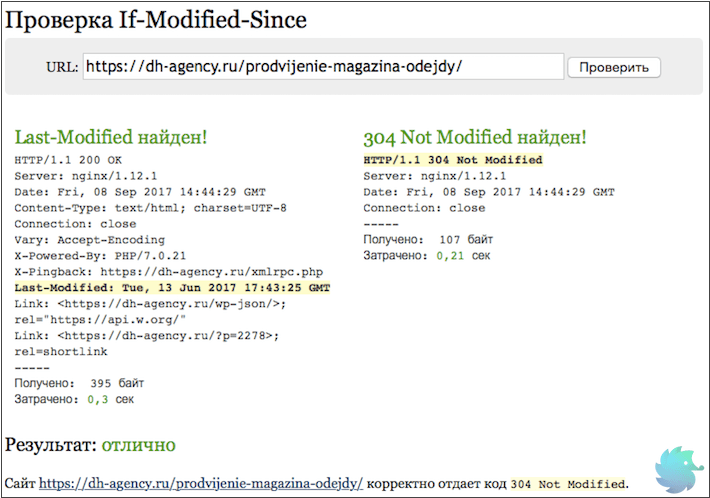
Проверяем Last-Modified
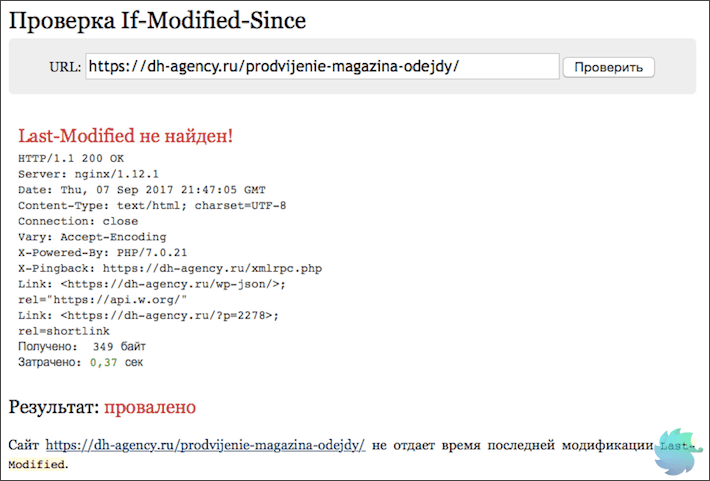
Проверить корректность заголовков Last Modified и If Modified Since не составит никакого труда. Для этого существует множество бесплатных online сервисов.
К примеру, один из самых популярных: https://last-modified.com/ru/if-modified-since.html
Если заголовок настроен не корректно, то Вы увидите следующий результат. (Мы специально отключили наш плагин, что бы наглядно показать итог проверки).

Если же заголовки работают корректно, то результат будет таким: