- Что такое html тег h1?
- Роль тегов h1…h6 в SEO
- Правильно прописываем заголовок h1
- Правильно прописываем h2…h6
- h1, h2…h6 для WordPress
- h1, h2…h6 для Joomla!
- h1, h2…h6 для Opencart
Что такое html тег h1…h6?
Теги h1, h2, h3, h4, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h1 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h1, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h2…h6 в документе может быть сколько угодно.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h1>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h1>.
Вот так: <h1>Тут находится текст заголовка</h1>
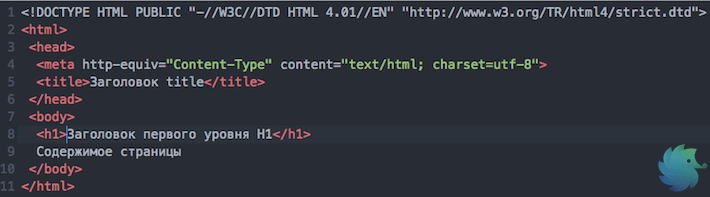
На рисунке ниже представлен заголовок внутри HTML страницы.

Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h1
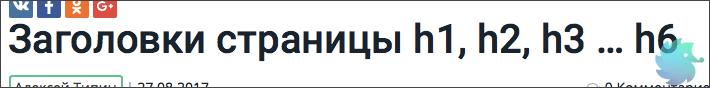
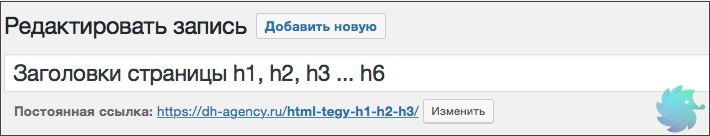
Пример заголовка h1 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.

Его синтаксис крайне прост: <h1>Заголовки страницы h1, h2, h3 … h6</h1>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h1 нету.
Пример заголовков h2…h6
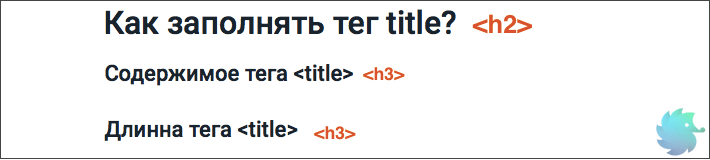
Наглядный пример вложенных заголовков h2 и h3 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)

Заголовок <h2></h2> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h3></h3>. Во все теги добавлены ключевые слова. При этом h2 имеет более частотный ключевик, чем h3.
Роль тегов h1…h6 в SEO
В SEO продвижении заголовок первого уровня h1 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h1 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h2, h3, h4, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h1 или h2. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h1
Качественный заголовок h1 должен соответствовать ряду серьезных требований.
-
Кратко и понятно описывать содержимое всей страницы;
-
Легко читаться;
-
Быть написан на том же языке, что и весь материал страницы;
-
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
-
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.)
-
Содержать самые важные ключевые слова страницы;
-
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
-
Не вводить пользователей в заблуждение;
-
Иметь уникальное содержимое;
-
Быть одним на странице;
-
Внутри <h1></h1> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h1
Ошибки при написании заголовков первого уровня h1 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
-
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.
-
Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h1></h1> в семантическое ядро.
-
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h1 повлечет за собой потерю драгоценного места.
-
Заголовки, которые не описывают суть статьи.
В первую очередь, h1 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
-
Наличие множества h1 в статье.
Если на Вашей странице находится несколько h1, это введет поискового робота в заблуждение.
Правильно прописываем h2…h6
Для заголовков h2…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
-
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h2 в одном документе)
-
Они должны описывать только тот блок, который озаглавливают;
-
Могут иметь длину до 80 символов;
-
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h1)
Ошибки при написании тегов h2, h3, h4, h5 и h6 очень схожи с теми, что допускают при создании h1. Поэтому, мы не будем уделять им внимание.
Заголовки h1, h2,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h1></h1>. Пример заголовка представлен на рисунке ниже.

Обратите внимание, что добавлять <h1> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
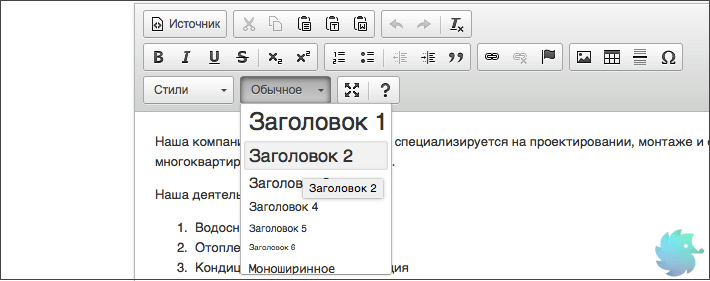
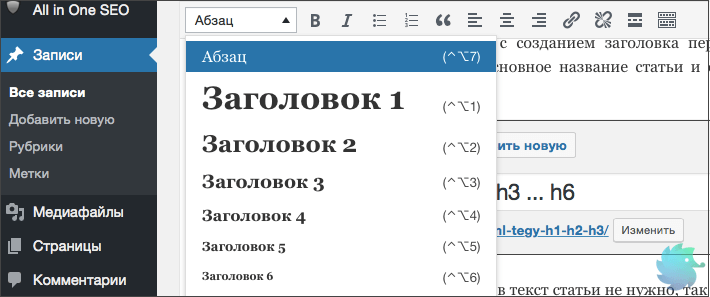
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h2, h3, h4, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.

Заголовки h1, h2,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.

Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h1></h1>. При определенных настройках заголовок может не отображаться.
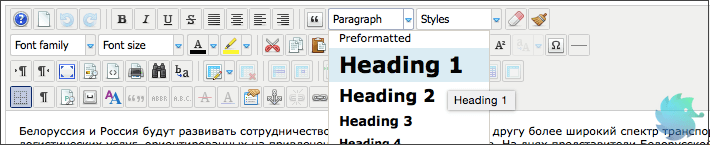
Принцип создания вложенных заголовков при помощи тегов h2, h3, h4, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.

(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
Заголовки h1, h2,…h6 для Opencart
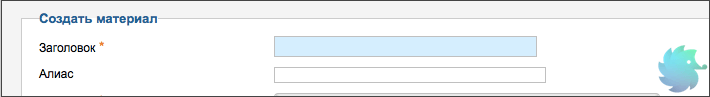
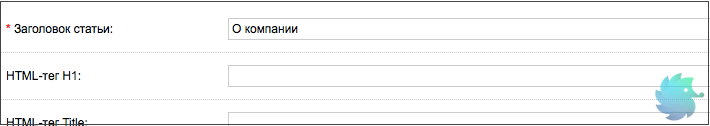
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег H1». Это достаточно удобно, так как название может отличаться от фактически выводимого h1.
Как и в других CMS, никаких ограничений внутри поля тут нету.

Заголовки второго, третьего и т.д. уровней (h2, h3, h4, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.