- Что такое атрибут alt?
- Роль alt в SEO
- Прописываем alt для изображений
- Какой он — правильный alt?
- Ошибка — «Отсутствует alt»
- Alt для распространенных CMS
Что такое атрибут alt?
Атрибут alt=»» (от англ. alternative) тега img представляет собой альтернативный текст или проще говоря — описание изображения. Для каждой картинки он прописывается отдельно и вкратце рассказывает, что на ней изображено. Синтаксис его крайне прост. Внутри тега img необходимо прописать атрибут alt=»», внутри кавычек которого и располагается описание.
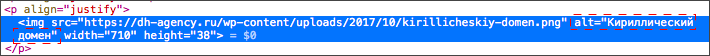
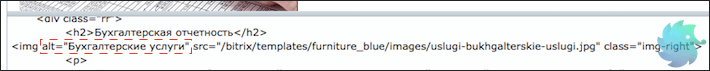
Ниже приведен пример использования атрибута alt в теге img у нас на сайте.
Для чего нужен данный атрибут?
На заре развития Интернета, когда скорость передачи данных была крайне низка, не все пользователи при просмотре сайтов загружали фотографии. Была даже такая функция у браузеров — не загружать изображения. Для тех времен они «весели» слишком много и могли открываться по 10 минут. Как раз в этом случае на помощь приходил атрибут alt=»», который описывал изображенное на фотографии текстом. (Вместо рисунка отображался пустой квадрат, в котором находилось описание незагруженного изображения)
Но эти времена прошли, и сейчас alt используется, в основном, для поисковой оптимизации. Об этом мы поговорим ниже.
Роль alt в SEO
С окончанием эпохи низкоскоростного Интернета и сильно ограниченного трафика alt получает «новую жизнь». Причиной тому стала постоянно развивающаяся SEO индустрия.
Все дело в том, что поисковая система не способна точно определить, что изображено на рисунке. Она может найти похожие изображения, и основываясь на их описаниях догадаться, что же находится на Вашей фотографии. Но, все же основным источником данных будет являться текст. В нашем случае, альтернативное описание — alt.
Совместно с тегами description, title и h1, атрибут alt является одним из основополагающих элементов внутренней оптимизации сайта. Прописывать его необходимо основываясь на спросе, используя ключевые слова и ориентируясь на пользователя.
Прописываем alt для изображений
Заполнение атрибута alt основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как атрибут alt является частью внутренней оптимизации, его необходимо прописывать с учетом семантического ядра. Основные ключевые слова желательно скомбинировать в начале описания, при этом не допуская поискового СПАМа. То есть, alt состоящий исключительно из поисковых запросов (похожий как две капли воды на тег keywords) совершенно недопустим.
Ориентированность на пользователей
Основное требование современной поисковой оптимизации — ориентированность на посетителей сайта. Не является исключением и атрибут alt. Его необходимо прописывать для человека, полностью раскрывая суть изображения. Делайте описание таким, что бы пользователь не смотря на картинку понимал, что на ней находится.
Действительно, в отличие от тегов title, h1-h6 и description, атрибут alt человек скорее всего не увидит. Но, данное описание используется поисковыми системами в органической выдаче, то есть, подходить к нему нужно со всей серьезностью.
Немного технических требований
Атрибут alt не имеет длинного списка технических требований, однако должен соответствовать всему ниже перечисленному:
-
Длинна не более 160 символов. Физически, alt=»» не ограничен в своем объеме, однако многочисленные исследования показали, что эффективно поисковиками используется лишь 160 первых символов. (Google — 160, Yandex чуть больше — около 240);
-
Длинна не менее 20 символов. Очень короткое описание не способно передать всю суть изображения;
-
Атрибут alt должен находится внутри тега img: <img src=»link» alt=»»>;
-
Должен быть написан на том же языке, что и содержимое страницы;
-
Недопустим пустой alt.
Автоматическая генерация alt
Помимо ручного заполнения очень распространена автоматическая генерация alt. В этом случае описание берется отрывком из текста, заголовка, description или любого другого текстового блока. Такой способ довольно удобен для крупных Интернет-магазинов или каталогов, где проделать ручную работу практически невозможно. Однако пользоваться генерацией мы не советуем. Никакой алгоритм не сможет прописать alt качественнее, чем Вы.
Какой он — правильный alt?
Правильный атрибут alt должен соответствовать следующим требованиям:
-
Корректно и правдиво описывать содержимое изображения;
-
Должен быть понятен пользователю и легко читаться;
-
Имеет длину не более 160, но и не менее 20 символов;
-
Не обманывать и не вводить в заблуждение;
-
Содержать в себе основные ключевые слова;
-
Написан на том же языке, что и содержимое страницы;
-
Не является поисковым спамом или списком ключевых слов;
-
Атрибут не должен быть пустым;
-
Желательно отсутствие сложных технических терминов и аббревиатур. (Если это не оправдано тематикой сайта).
Если Ваш alt полностью соответствует вышеуказанным требованиям, то можете считать его просто превосходным!
Ошибка — «Отсутствует alt»
Многие online сервисы, проводящие анализ сайта с точки зрения поисковой оптимизации, обращают внимание на атрибут alt и при его отсутствии выдают ошибку. Что в этом случае необходимо делать, думаем объяснять не стоит. Просто прописываем недостающие alt.
Кстати говоря, во время своей диагностики Яндекс Вебмастер не выдает ошибку связанную с отсутствием alt. Но, это не значит, что поисковик смотрит на него сквозь пальцы. Прописывать нужно.
Alt для распространенных CMS
Так как большинство сайтов созданы на основе популярных CMS, таких как WordPress, Joomla! или Bitrix, то скорее всего Вам придется столкнуться с заполнением атрибута alt в этих системах управления. Поэтому мы собрали несколько пошаговых инструкций.
Скажем сразу, ничего сложно в этом нету, но будем надеется, что инструкция сделает этот процесс быстрее.
Атрибут alt для картинок в WordPress
Прописать alt в WordPress возможно двумя стандартными способами, которые доступны по умолчанию без установки дополнительных плагинов.
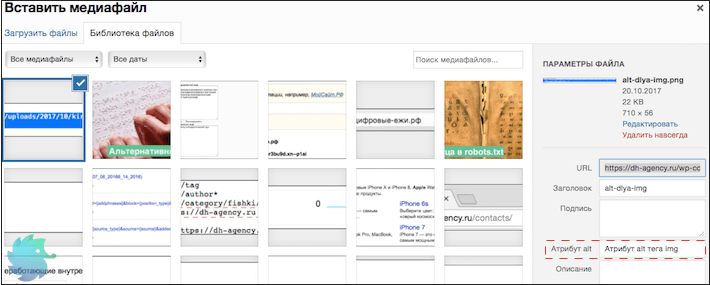
Способ 1 — При добавлении фотографии в статью
После того, как Вы нажали в визуальном редакторе «Добавить медиафайл«, откроется окно со всей медиабиблиотекой WordPress. При выборе конкретного изображения, справа появится информация и поля для заполнения. Одним из полей будет «Атрибут alt«.

Способ 2 — Если изображение уже в статье
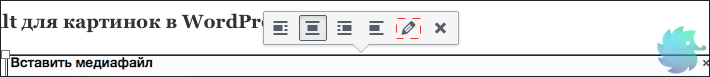
Если изображение уже вставлено в статью, нужно его выделить и нажать на карандаш во всплывающей подсказке. (Как показано на рисунке ниже)

Далее перед Вами откроется всплывающее окно со всеми параметрами, среди которых также будет атрибут alt.
Атрибут alt для картинок в Joomla!
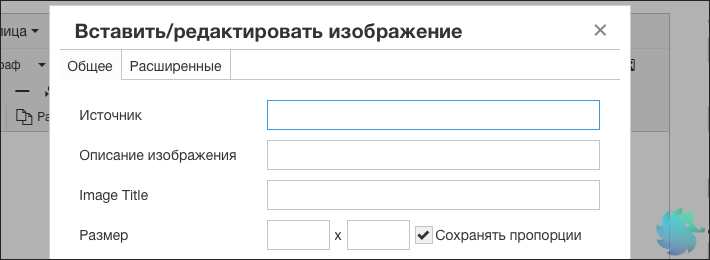
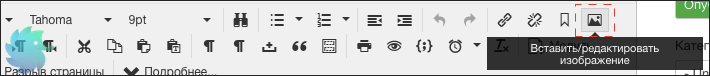
Создание атрибута alt в Joomla! происходит на этапе добавления изображения в статью. Находим иконку показанную на рисунке ниже и нажимаем на нее.

Перед Вами откроется всплывающее окно, в котором будет поле «Описание изображения». Это и есть атрибут alt.
Атрибут alt для картинок в Bitrix
Если не устанавливать дополнительные расширения и модули, то добавление alt в bitrix происходит в два этапа.
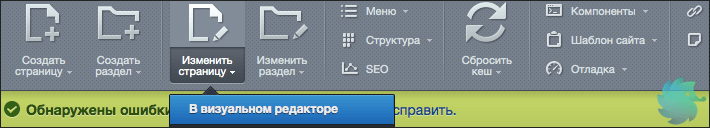
Открываем статью в режиме редактирования. Нажимаем на пункт меню «Изменить страницу» -> «В визуальном редакторе«.

Перед Вами откроется статья в визуальном редакторе и html коде. Далее находим наше изображение в коде и прописываем для него alt.

Если у Вас установлен расширенный визуальный редактор, то при создании alt можно обойтись без редактирования кода.
Атрибут alt для картинок в Opencart
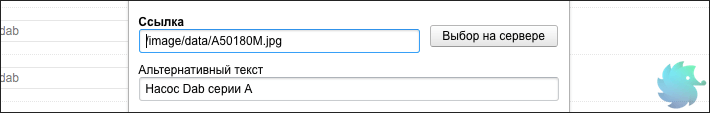
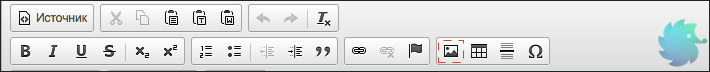
Добавление alt в Opencart очень похоже на все вышеперечисленные способы. Для этого нужно перейти в визуальный редактор и найти иконку показанную ниже на рисунке. (На иконке изображены горы и солнце — миниатюрная картина)

Далее открывается всплывающее окно, в котором сразу под ссылкой располагается поле «Альтернативный текст«. Это и есть наш alt.